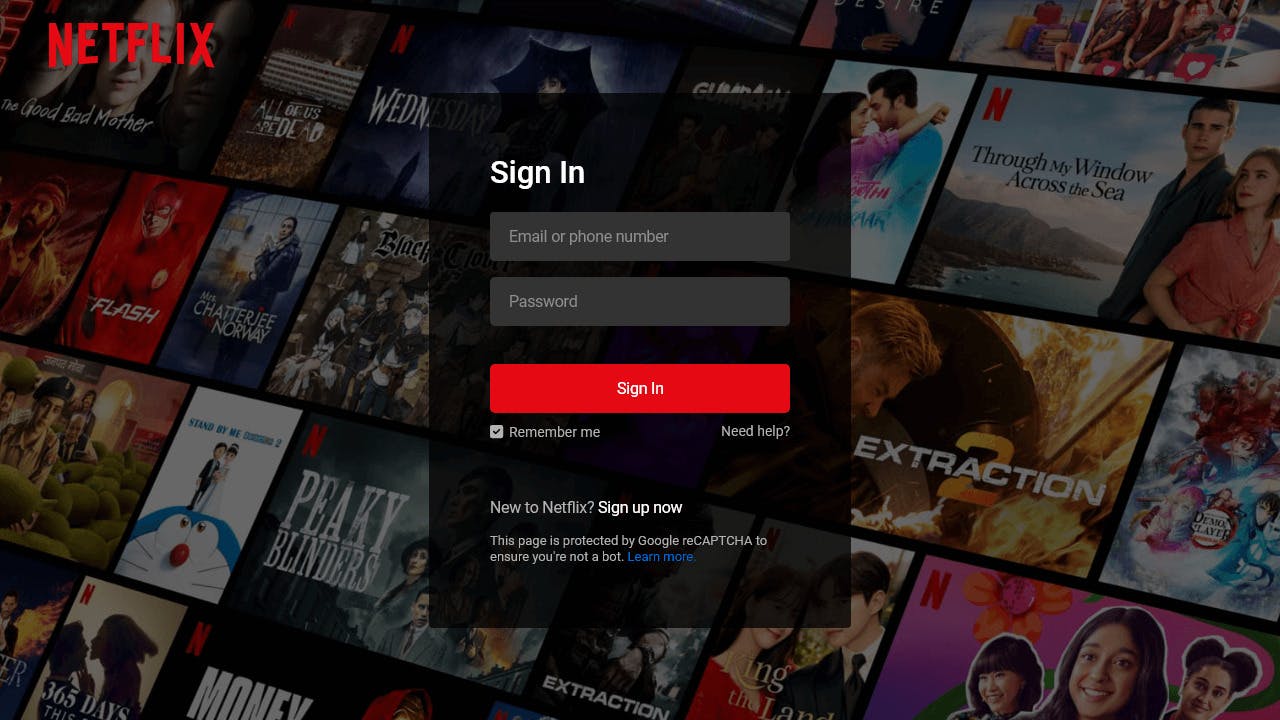
How to create Netflix Login Page in HTML and CSS
As one of the most popular streaming worldwide, Netflix has a user-friendly login page that captures our attention with its sleek and intuitive design. Have you ever wondered how they create such a visually appealing login page? Well, look no further!

In this beginner-friendly blog post, I'll walk you through the process of creating a responsive Netflix login page using only HTML and CSS. You'll learn how to create integrative and responsive forms, position elements pan the page, and style to match the Netflix aesthetic.
By the end of this blog a visually appealing and no time and start
Steps to Create Netflix Login page in HTML and CSS
To create a Netflix login or sign-in page using HTML and CSS, follow these step-by-step instructions:
Create a folder. You can name this folder whatever you want, and inside this folder, create the mentioned files.
Create an
Index.htmlfile. The file name must be index and its extesion.htmlCreate a
style.CSSfile. The file name must be style and its extension.cssDownload and place the Images folder in your project directory. This folder includes the Netflix logo and the hero background image.
To start, add the following HTML codes to your index.html file: This code includes various elements such as navigation, headings, paragraphs, a form, input fields, a button, and links. I've also included default form validation using the required attribute in the input elements.
Next add the following CSS codes to your style.css file to achieves a design that looks like the Netflix login page. This code includes different styles for elements such as color, font backgrounded, and makes the page of responsive for all devices. Feel free to customize these styles according to your preferences.
Conclusion and Final Words
In conclusion, creating a Netflix -inspiring login page can be a valuable project for beginner web developers. It provides a great opportunity to dive into various aspects of web development, such as creating responsive forms, styling elements, and even incorporating floating label input animations.
By following the steps outlined in this post, I hope you're able to create a responsive Netflix login page using only HTML and CSS. To understand the code better, you should experiment with it. To further enhance your web development skills, I recommend you try recreating the other login form designs that are available on this website.
If you encounter any problems while creating your Netflix login page, you can download the source code files for this Netflix login or sign-in page project for free by clicking the Download button. You can also view a live demo of it by clicking the view live button.
